在 H5 页面中使用新拟态 UI 设计
什么是新拟态 UI 设计?
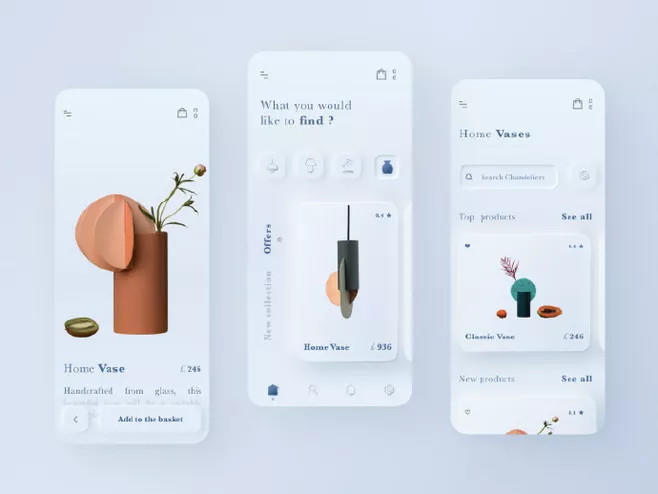
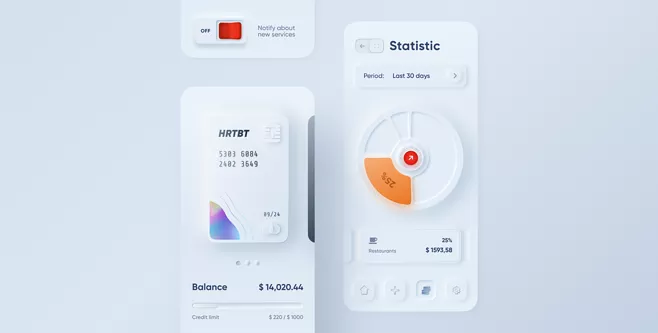
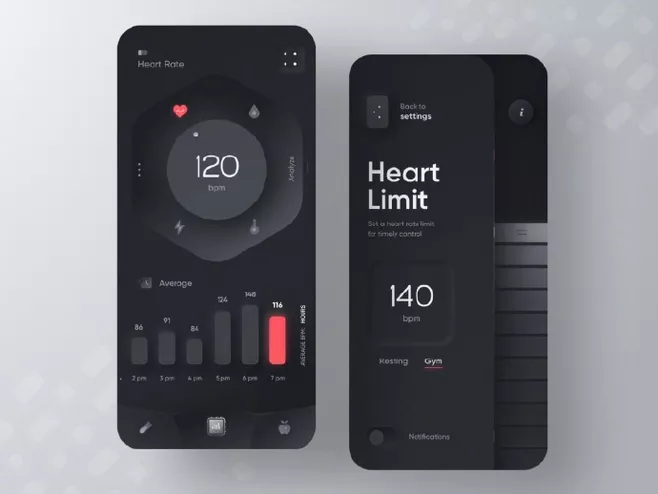
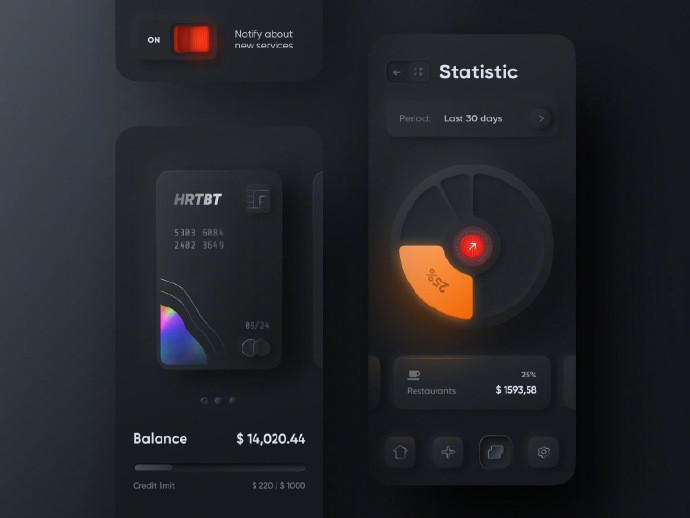
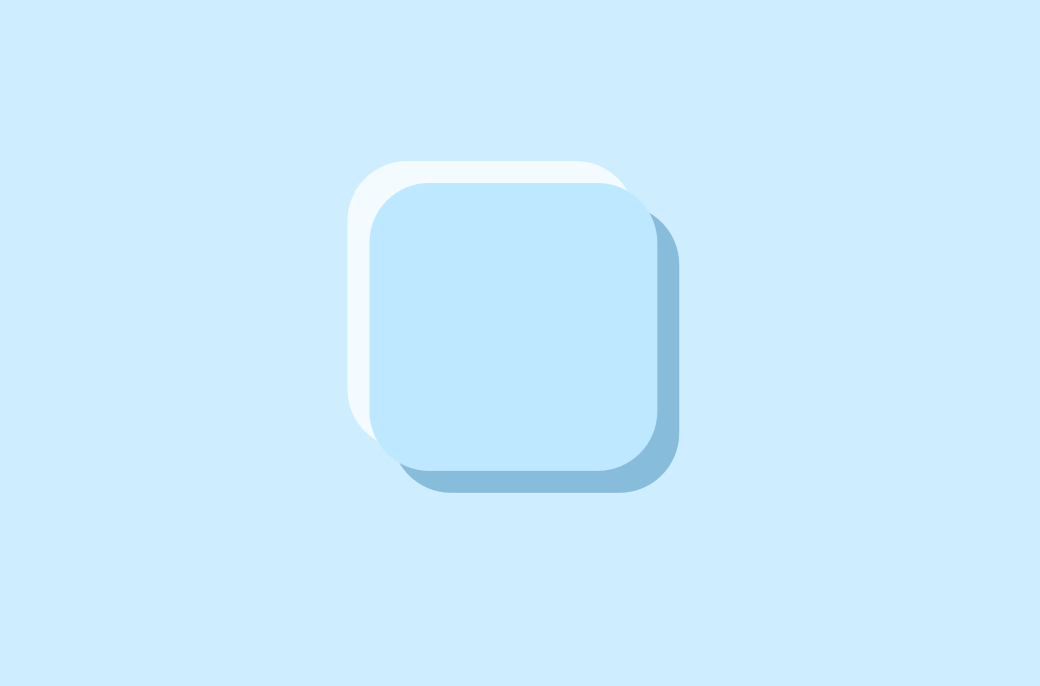
在设计达人看来这种 UI 很适合用来做概念设计的产品,当然实际应用中也可以尝试,因为视觉效果确实是很不错呢。我们来看看关于新拟态的 UI 作品。
如何实现新拟态 UI 设计效果?
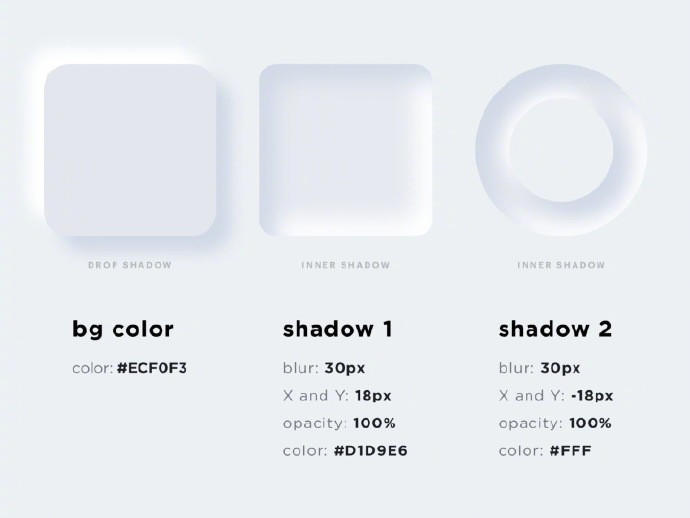
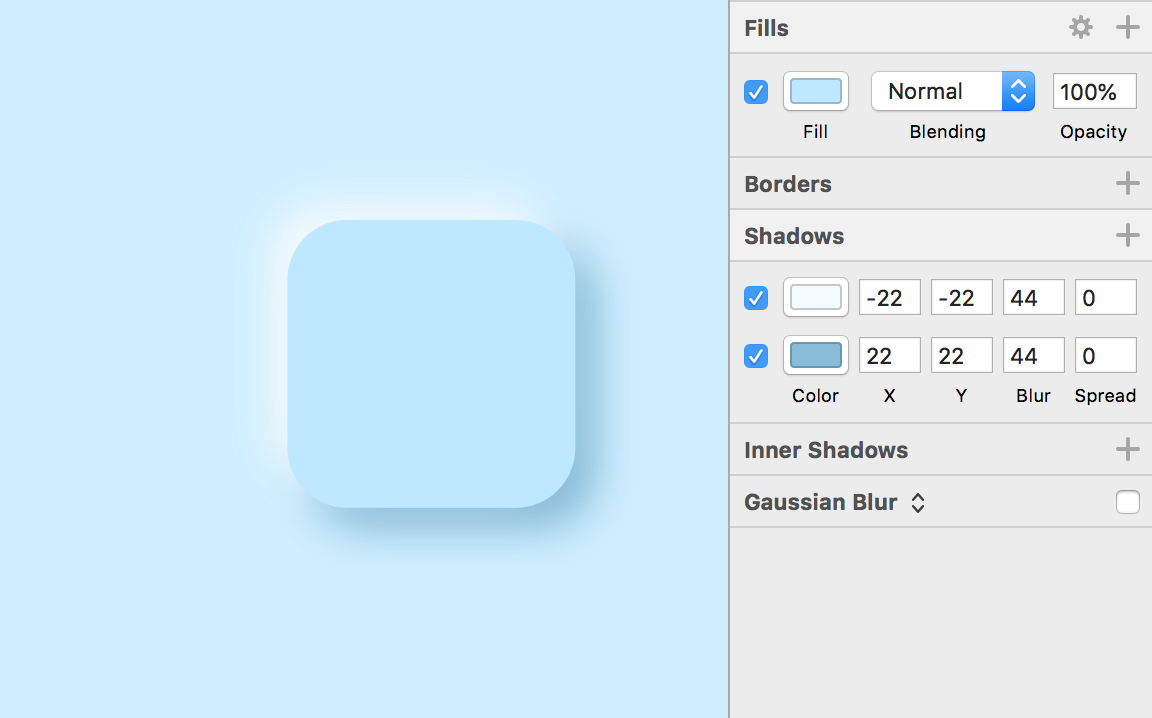
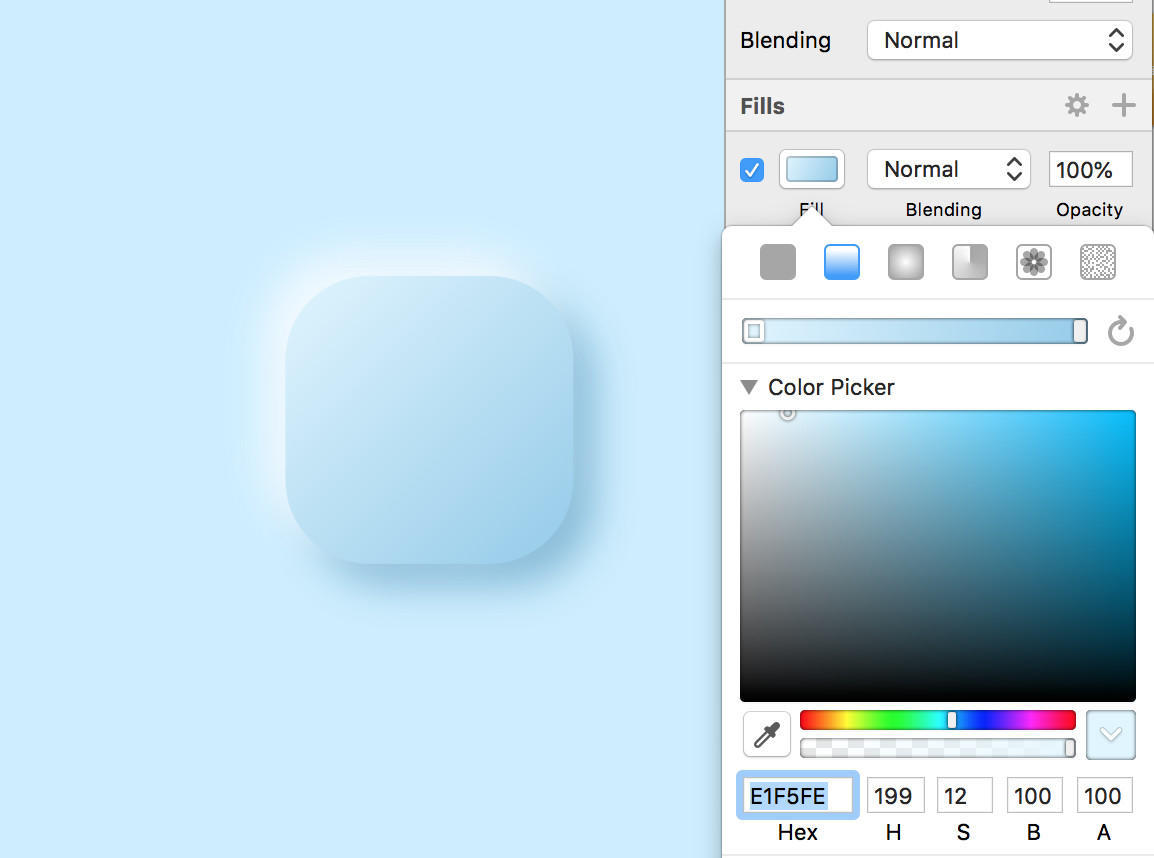
直接参考下图的设置:
大家先看这个图,新拟态主要是通过阴影来实现的,通过阴影实现凸凹两种质感
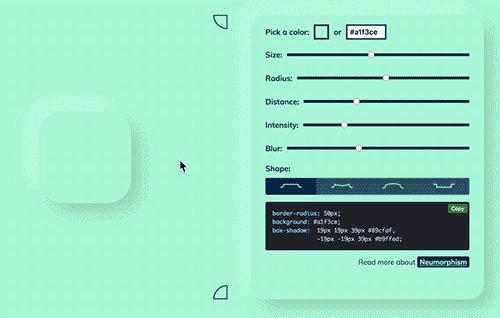
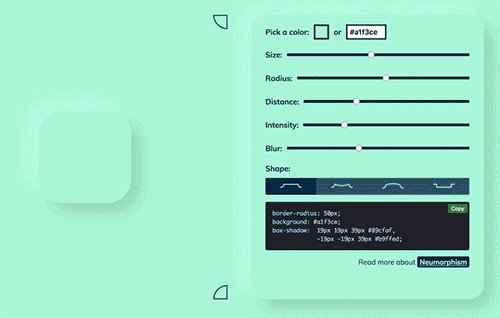
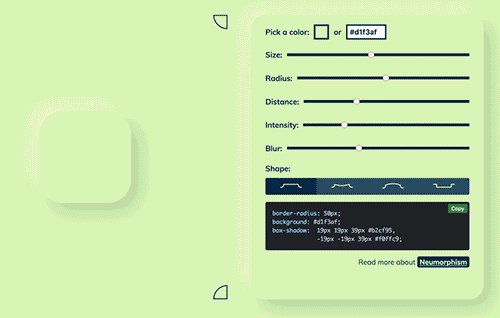
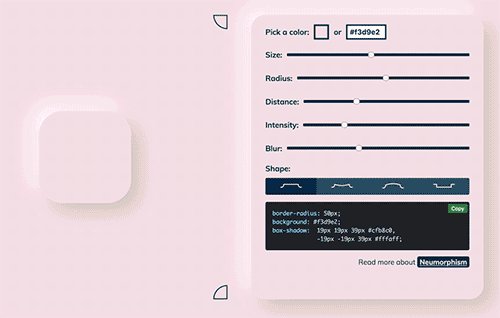
使用 Neumorphism 在线工具:
推荐大家用 Neumorphism 在线工具来快速实现新拟态 UI 效果,因为它带有预览功能,所见即所得,比 PS 或 Sketch 上设置更加快捷,而具体的设置参数看对应 CSS 属性值就可以了,也可以直接复制 CSS 样式代码。
Neumorphism 地址:https://neumorphism.io/
新拟态 UI 主要实现方式
给图形添加 2 个阴影,参数要设置大一些,注意两阴影颜色是同一色调,然后分别设置一个亮色一暗色。这里就不说参数了,如果你调整不出效果,表示你色感方面还需要加强。
模糊设置:Blur 模糊值通常是坐标值的 2 倍,这样效果会明示一点。
凸出的效果就是利用渐变来设置了。