防抖和节流详解
防抖和节流一直是面试题中出现频率非常高的题目。
节流和防抖都是前端性能优化的操作,在实际项目开发中很实用。
今天我写个例子来好好说说这个防抖和节流的特性和原理。
防抖
特性:
在特定时间内,多次调用一个函数,我们让他只执行最后一次的调用。
如果我们没有对函数做防抖处理,那么我们每调用一次函数,这个函数就会立即被执行一次。
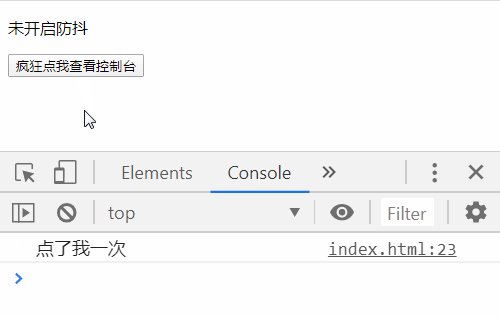
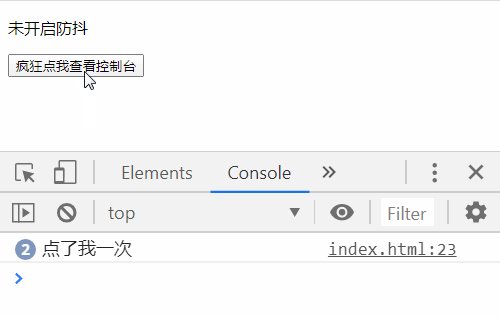
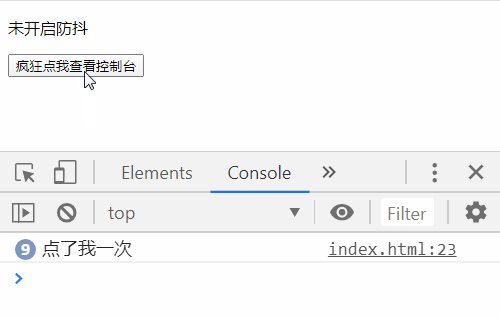
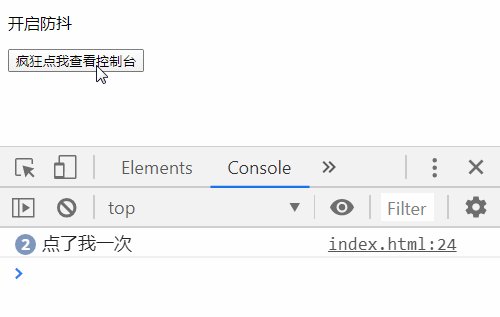
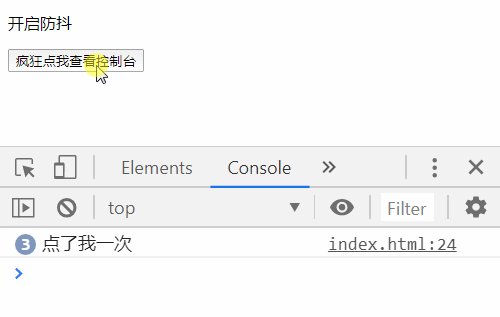
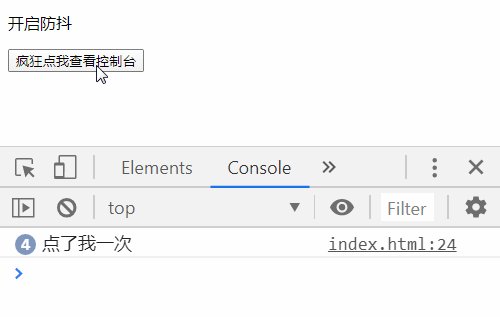
未开启防抖:
html
<p>未开启防抖</p>
<button id="btn">疯狂点我查看控制台</button>html
<script>
var oBtn = document.querySelector('#btn')
oBtn.onclick = function () {
console.log('点了我一次')
}
</script>执行效果:
开启防抖处理
js
var oBtn = document.querySelector('#btn')
// 定义防抖函数
function deBounce(callback, delay) {
let t = null // 定义一个保存定时器id的变量
return function () {
// 返回一个函数给onclick执行
clearTimeout(t) // 每一次调用前都清理掉上一个定时器
t = setTimeout(callback, delay)
// 再生成一个新的定时器,在定时器中执行传递过来的方法
}
}
oBtn.onclick = deBounce(function () {
console.log('点了我一次')
}, 300)执行效果
结果:
我们点击很多次按钮,并且在我们停止点击之后的300ms之后调用方法
节流
特性:
多次调用一个函数,如果未到设置的时间,则不会再次触发这个函数。
未开启节流
html
<p>第1个标签</p>
<p>第2个标签</p>
<p>第3个标签</p>
<p>.....</p>js
<script type="text/javascript">
window.onscroll = function(){
console.log('执行了一次');
}
</script>执行效果:
开启节流处理
js
<script type="text/javascript">
const oBtn = document.querySelector('#btn');
function throttle(callback, duration){
let lastTime = new Date().getTime();
// 创建一个变量保存上次执行的时间
return function(){
let now = new Date().getTime();
// 创建一个变量保存每次执行的时间
if(now - lastTime > duration){
// 如果当前的时间减去上次执行的时间大于设置的间隔时间则执行方法
callback();
lastTime = now;
// 并且把当前时间设置为上次执行时间
}
}
}
window.onscroll = throttle(function(){
console.log('执行了一次');
},500)
</script>执行效果:
结果:
我们需要触发滚动事件,但其实滚动事件只会在每500ms之内执行一次。